
記事を書いていてよしできたぞと、PCからプレビューを確認したら
画像が何一つ表示されない。
なんだよもう!
Retina用の大きい画像だけ映らない?
画像のサイズは取れてるようで、HTMLを覗いてみると、
1x1.trans.gifという画像指定になっていて指定した画像が表示されない。
モバイル画面で見てみると画像はちゃんと表示されている。
大きい画像が映らないのはなぜなのか。
CDNのせい?
もしや、画像キャッシュがうまく呼び出せてない?と思い、
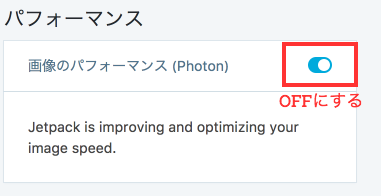
JetpackプラグインのPhotonを切ってみる。
管理画面 JetPack>ダッシュボード

お、表示されるぞ。
ならばと、
http://jz5.jp/2014/05/13/wordpress-cdn-image-fallback/
表示されないときだけ元画像を読み込むスクリプトを試したが見当違い。
Lazy Load のせい?
1ピクセルGIFは遅延表示用の準備画像なので、遅延表示機能を切ってみようか、
キャッシュはONにしたまま、Simplicity2のテーマにある遅延表示機能を切ってみる。
お、これでも表示された。
てことはこれ・・
相性の問題だった
どうやら遅延表示させるlazyload.jsとCDN機能を提供するPhotonの相性が悪いらしく、うまく機能しなくなっていたようだ。
https://watanabemitsutoshi.com/wpx-photon
準備画像のままになっていたのである。
えぇ。なにそれ。
キャッシュ機能と遅延表示、どちらを優先?
画像が表示されないこと死亡なので、
とりあえずどちらかを優先して片方切ることに。
結局
Lazyload側の機能を切って対応。
キャッシュ機能を優先した。
解決策ないか調べないと。
↓
↓
調べた。
https://github.com/Automattic/jetpack/issues/529
普通にissueとして上がっていた。
英語読めなくてかなC。
ですけどcloseされてるんで、頑張って読んで解決したいと思います。
これを機会に盲目的に導入したJetpackプラグインのPhotonAPIのメリットデメリットも考えるようになったので良しとしよう。と前向きに捉える。
http://on-ze.com/archives/4540
まとめ
・こんな程度でイライラ禿げ散らかしてしまってどうかと思う。
・キャッシュか遅延ロードを切ってみる。
ここまでお読み頂きありがとうございました。